Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание
Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами
Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо. Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
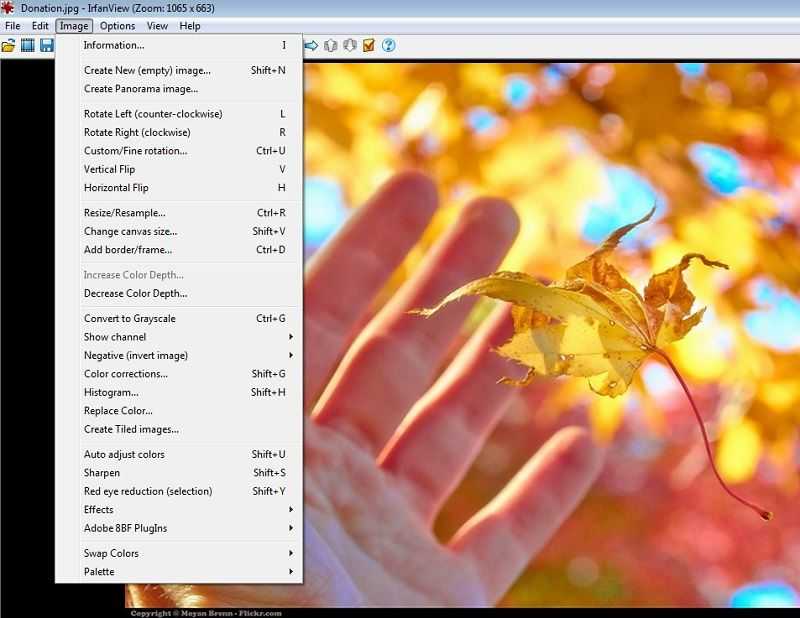
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

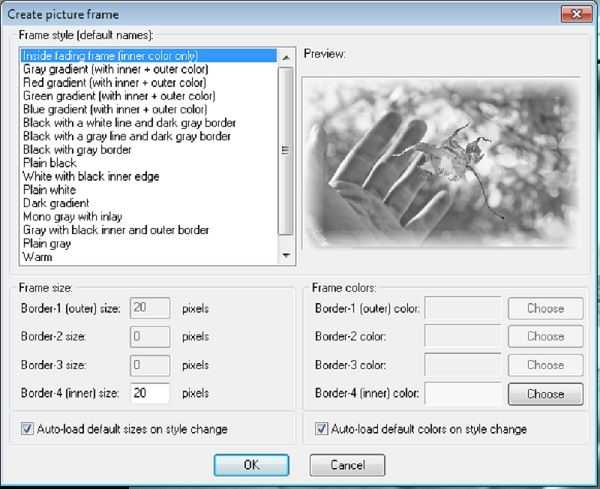
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

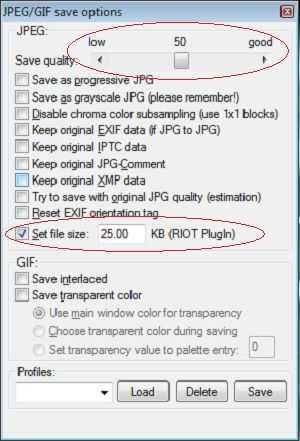
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.

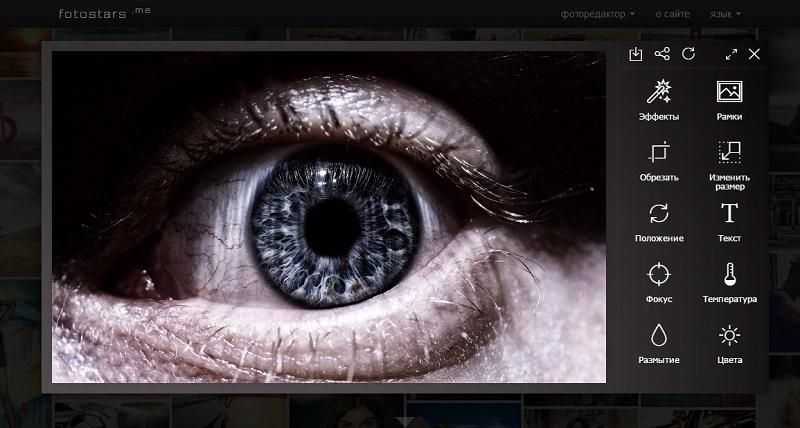
Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

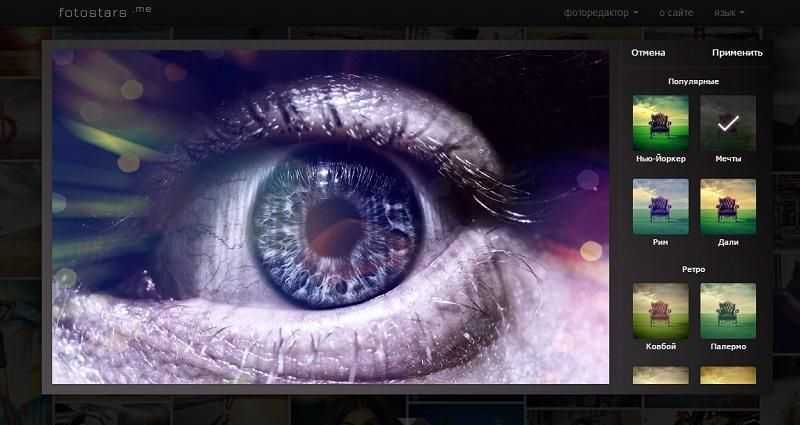
Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.

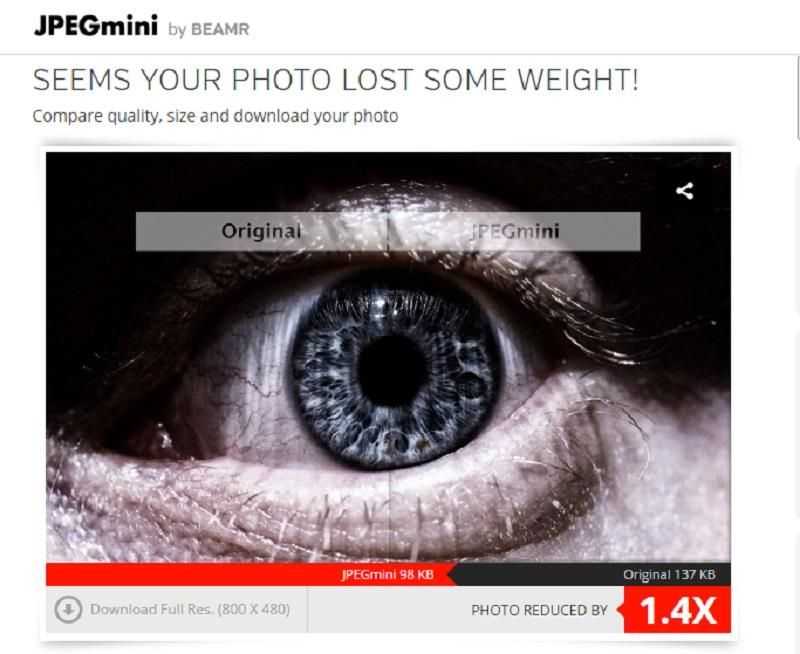
Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
Уменьшение размера фотографий.
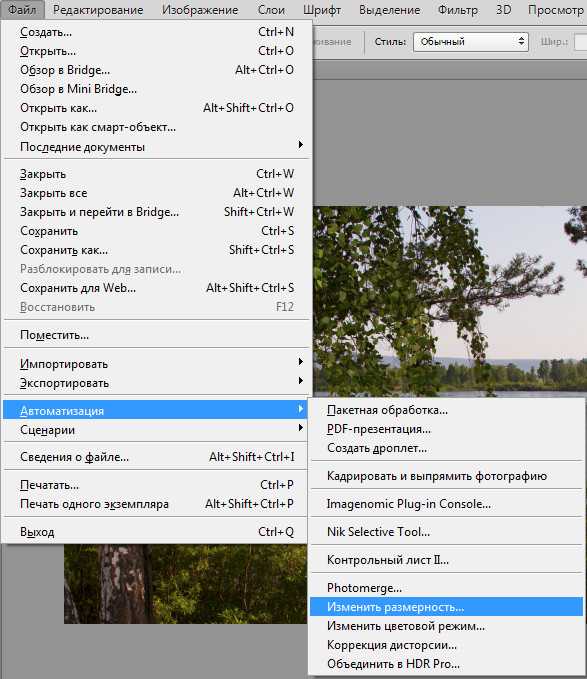
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация — Изменить размерность.

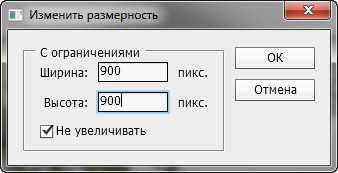
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.

Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
3. Увеличение изображения при клике
Это самый распространенный и удобный метод увеличения изображений. Причем здесь существует множество способов и вариантов реализации. Рассмотрим несколько самых популярных вариантов:
3.1. Увеличение при активном фокусе
После клика мышкой на изображение оно увеличивается, однако из-за этого съезжает текст вниз, поэтому этот способ далеко не лучший. Приведем пример кода:
Как это выглядит на странице:
3.2. Увеличение изображения поверх страницы
Ниже приведен код для реализации этого метода
Как это выглядит на странице:
Варианты 3.1 и 3.2 полностью основаны на возможностях CSS, а значит являются «лайт» способами, т.к. не нагружают страницу лишними скриптами. Есть и другие варианты, которые также основаны на CSS, однако, они уже более экзотические. Я не буду рассматривать их в рамках этой статьи, поскольку некоторые браузеры не поддерживаются подобные вещи.
3.3. Красивое увеличение
Данный метод является самым красивым и удобным на мой взгляд. Для его подключения придется немного повозиться с добавление различных скриптов, поэтому для реализации рассмотрим пошаговую установку:
1) Скачайте архив: simplebox.rar
В архиве будет одна папка содержащая изображение, два файла .js и один .css.
2) Добавьте эти файлы к себе на сайт так, как они есть в архиве (т.е. папка imgs должна лежать в директории где будут файлы .js и .css).
3) На каждой странице сайта, где будет использоваться увеличение изображения, необходимо подключить метод и стиль simplebox:
Я советую указывать полный путь к файлам simplebox_util.js, simplebox.css и simplebox.js, чтобы их можно было легко использовать для каждой страницы сайта.
Для использования этого метода зуммирования используется следующая конструкция:
Примечание
Вместо адреса меньшей копии изображения можно прописать адрес основного изображения, но при этом применить атрибут width, в котором указать небольшую ширину (читайте подробнее о теге img).
Как это выглядит на странице:
Часть 1: Как снимать 360 фотографий на iPhone, Android или Camera
1. Стреляйте 360 фото на Android
Google разработала специальную 360-градусную фотослужбу, Google Photo Sphere и связала ее с приложением Google Camera. Если вы установили Google Camera на свой телефон Android, вы можете использовать это превосходное приложение для фотографий, чтобы сделать 360 фотографий. Когда дело доходит до деталей, вы можете выполнить следующие шаги.
1. Откройте приложение Google Camera на своем телефоне Android.
2. Проведите по экрану вправо, появится меню служб. Выберите Photo Sphere, которая обычно является первой в списке меню.
3. После загрузки фотосферы держите Android-смартфон вертикально и близко к вашему телу, чтобы подготовиться к съемке 360 фотографий.
4.На экране есть синяя точка и круг. Отрегулируйте угол камеры до тех пор, пока синяя точка не переместится в центр круга.
5.Удостоверьтесь, что ваш смартфон устойчив, приложение обнаружит и отобразит рамку сцены.
6. Затем постепенно перемещайте свой смартфон и следуйте точкам, которые вы хотите снимать.
7. После захвата нажмите галочку в нижней части экрана, и приложение автоматически обработает 360 фотографий.
8. Через несколько секунд вы можете наслаждаться фотографией 360, сделанной камерой Google в фотогалерее.

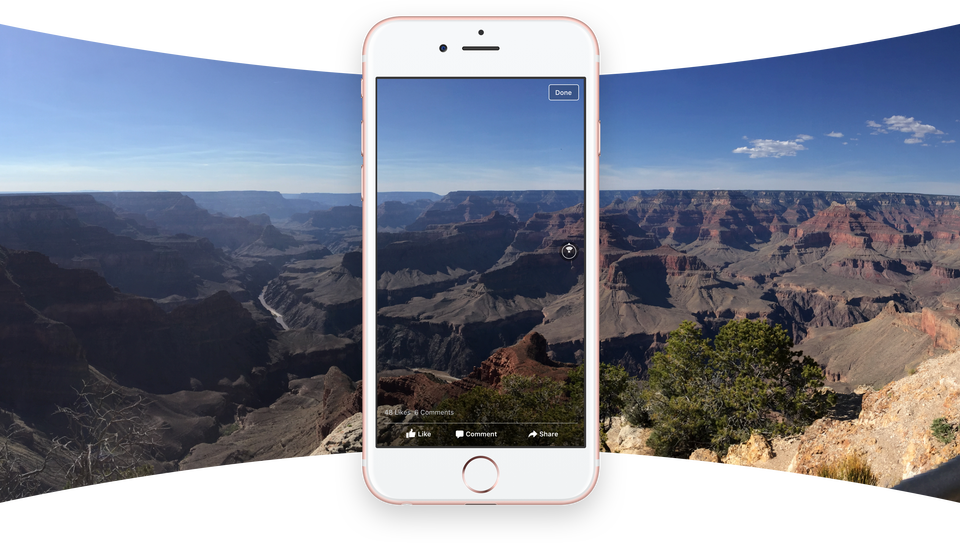
2. Захват 360 фотографий на iPhone
Нельзя отрицать, что отличная технология камеры является одним из преимуществ iPhone. Большинство людей используют iPhone, потому что камера может захватывать более четкое изображение. И гораздо проще сделать 360 фотографий на iPhone, поскольку встроенное приложение для камеры имеет возможность снимать панорамы. Убедитесь, что ваш телефон — iPhone 4S и более поздний, в противном случае вы не сможете пользоваться функцией панорамных снимков.
1. Разблокируйте свой iPhone и откройте встроенное приложение «Камера».
2. Коснитесь и прокрутите панель меню до тех пор, пока не найдете PANO, который является режимом панорамы. Этот режим доступен как для передней, так и для задней камеры.
3. После активации режима панорамы вы обнаружите, что на экране появляется рамка предварительного просмотра и стрелка. Стрелка означает направление стрельбы. По умолчанию это слева направо. И вы можете нажать на нее, чтобы изменить направление.
4. Откорректируйте свой iPhone и нажмите кнопку спуска затвора, чтобы начать снимать 360 фотографий. Двигайтесь медленно вдоль линии на экране и держите iPhone как можно более горизонтальным во время процесса.
5. После захвата достаточно кадров, приложение камеры будет их сшивать и автоматически сохранить 360 фотографий.
6. Вы можете найти выход в Camera Roll на вашем iPhone.

3. Возьмите 360 фотографий для цифровых фотоаппаратов
Хотя смартфон достаточно умен, чтобы сделать 360 фотографий, результат не так совершенен, как вы думали. Если у вас есть камеры DSLR или видеокамера, вы можете делать снимки в RAW, а затем снимать 360 фотографий. Если вы используете свой смартфон для съемки 360 фотографий, вы поймете, что мы не можем полностью поддерживать смартфон, когда снимаем 360 фотографий. Просто узнайте больше о том, как Панорама WidsMob может сделать для вас.
1. Предложите автоматический алгоритм для создания панорамных файлов. Программа позволяет автоматически выбирать фотографии по группам с EXIF или перекрытием для достижения оптимального результата.
2.Помимо панорам на 360 градусов, программа также поддерживает горизонтальные, черепичные и вертикальные режимы. Выравнивание точек и фотография Blend позволяют настраивать перекрывающиеся области для достижения оптимальных результатов.
3. Существует множество инструментов редактирования для настройки эффектов панорамы, добавления цветов, фреймов, текстов и водяных знаков. Это должна быть лучшая программа для получения панорамные фотографии.
4.Вы можете взять 360 фотографий с форматами JPEG, а также RAW. А затем вы можете импортировать фотографии с iPhone, Android, а также с цифровых камер.
Как сделать 360 фотографий для цифровых камер
1. Откройте панель WidsMob Panorama и нажмите «Импортировать», чтобы загрузить фотографии, чтобы сделать 360 фотографий с вашего смартфона. Функция Auto-Select by Group автоматически определяет изображения. Или вы можете нажать кнопку Shift, чтобы выбрать фотографию вручную.
2. Когда вы выберете режим 360 градусов, Photo Stitcher будет сшивать картинку, чтобы сделать 360 фотографий, вы можете использовать другой режим строчки, чтобы сделать желаемый панорамный вид соответственно.
Фото на документы – общие требования
- Лицо должно быть сфотографировано строго в анфас, с мимикой (выражением), не искажающем его черты, без головного убора.
- Фотографирование желательно производить в однотонном костюме (платье);
- Не допускается фотографирование лиц в очках с тонированными стеклами;
- Недопустима общая и в деталях нерезкость фотоснимка, наличие нерезких бликов в изображении глаз;
- Фотографии могут быть выполнены только с технической ретушью негатива, недопустимо искажение характерных особенностей лица;
- Изображение на личной фотографии должно быть резким, четким, среднего контраста, с мягким светотеневым рисунком;
- Задний фон светлее изображения лица. Ровный, без полос, пятен и изображения посторонних предметов;
- Фотографии изготавливаются на фотобумаге толщиной до 0,3 мм; на фотографиях не допускаютcя изломы, царапины, повреждения эмульсионного слоя, затеки, пятна, различного рода вуали, следы позитивной ретуши, в том числе химической, и другие дефекты;
Недопустимые снимки
- В черных очках, в головном уборе и т.п.;
- С открытым ртом, закрытыми глазами и .т.п.;
- С искажающими внешность париками и другими косметическими средствами;
- С неровными плечами;
- С тенью от вспышки;
- С бросающимися в глаза бликами;
- С лицом, расположенным не в центре кадра;
- С волосами, сливающимися с фоном;
- С разноцветным фоном;
- С изображением на заднем плане предметов, людей, пейзажа и т.п.
Как разместить виртуальный 3D тур на сайте? Легко!
- by admin
- в Статьи
- вкл 18.08.2018
Мы рассмотрим пять вариантов размещения виртуального 3D тура на Вашем сайте. Самое первое, не зависимо от варианта, Вам необходимо разместить файлы тура на хостинге, где находится Ваш сайт.
Если у Вас нет сайта, но Вы хотите иметь виртуальный 3D-тур и демонстрировать его своим родственникам, друзьям или потенциальным клиентам, то мы можем предоставить свой хостинг для 3D тура. Подробности на сайте www.all3dtours.ru
Все наши сайты размещены на хостинге SpaceWeb. Хостинг SpaceWeb – это надёжно, удобно и выгодно! Промокод для регистрации: HUWIRUER
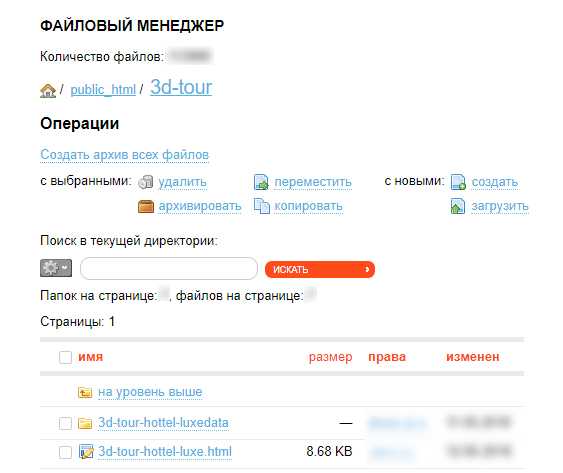
Итак, начнём. Файлы 3D тура по технологии HTML5 состоят из запускающего html-файла и папки с файлами. Для удобства и быстроты закачки на хостинг, рекомендуем папку с файлами заархивировать, и уже в архиве переносить в корневую папку сайта на хостинге. После чего архив необходимо разархивировать.
В какую папку сайта вы разместите, решать Вам. Мы рекомендуем разместить файлы в папке public_html. Так у Вас получится самая короткая ссылка на 3D тур (для удобства отправки ссылки на тур). Папку с файлами и запускающий html-файл необходимо размещать в одной папке.

Рис. 1
Мы размещаем на втором уровне корневого каталога, в результате получается вот такая ссылка:
https://fotoshans.com/3d-tour/3d-tour-hottel-luxe.html
! Внимание: Запускающий файл html, при необходимости, можно переименовать. Папку с файлами и файлы внутри папки переименовывать ЗАПРЕЩЕНО
Так же нельзя удалять папки и файлы внутри тура.
А теперь рассмотрим варианты размещения 3D тура на странице сайта.
Вариант № 1
На странице сайта размещаем статичную картинку. Это может быть красивый вид с данного тура. Мы используем подготовленную картинку.

Далее, привязываем к ней гиперссылку на запускающий файл-html. После клика на данную картинку, в окне откроется Ваш 3D тур.
! Рекомендуем на картинку наложить кнопку «Play» или надпись «3D тур» для подсказки посетителям сайта, что картинка кликабельна.
Вариант № 2
Привязать гиперссылку 3D тура на отдельную кнопку. Кнопка может быть в виде картинки или кода html. Если для вашего движка сайта имеется плагин, то тоже будет отличным решением.

Вариант № 3
Привязать гиперссылку 3D тура на текст. Вариант менее привлекательный, чем предыдущие, но тоже имеет место на реализацию.
Вариант № 4
Существует специальный код, который подходит для любого сайта. Iframe — встроенный фрейм в стандарте html5.
Код вставляется непосредственно на страницу сайта. Ширину и высоту устанавливаете в коде по своему усмотрению. В данном коде указана высота 750 пикселей и ширина 1140 пикселей. Ссылку внутри кавычек заменяете на свою.
Вариант № 5
Если у Вас сайт на WordPress, то воспользуйтесь бесплатным плагином PanoPress
Спасибо за внимание. Надеемся, что наша информация Вам помогла
Приятных путешествий по виртуальным 3D турам!
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
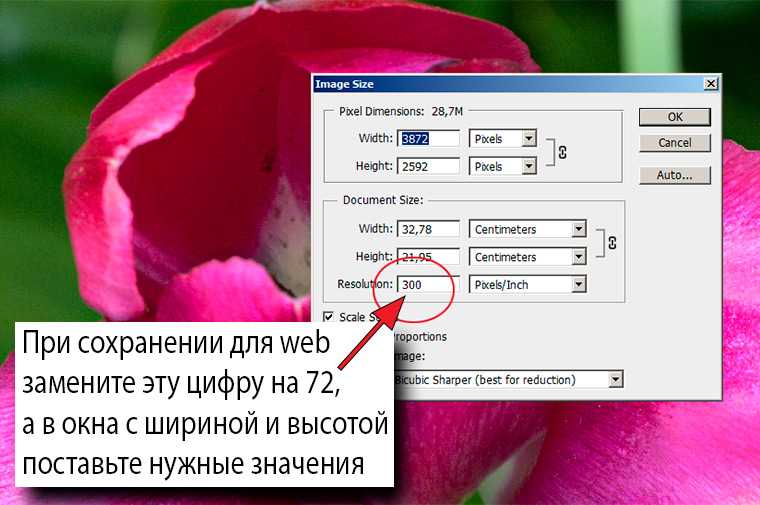
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати. Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Не сохраняйте для публикации в интернет фото с избыточным разрешением. Это увеличивает размеры, но не даёт никаких преимуществСтепень сжатия JPG для публикации в web — 80% и больше (то есть 70, 60, 50%…). Ориентируйтесь на качество в первую очередь, но помните: на сегодняшний день предельный «вес» картинки, размещенной на странице как иллюстрация — около 250 кб. Придерживайтесь этой цифры.
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
2. Размер изображения в пикселях и его «вес» в килобайтах
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это — потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
| Автоматическая постановка водяного знака на все фото Вашего сайта. Далее |
 Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
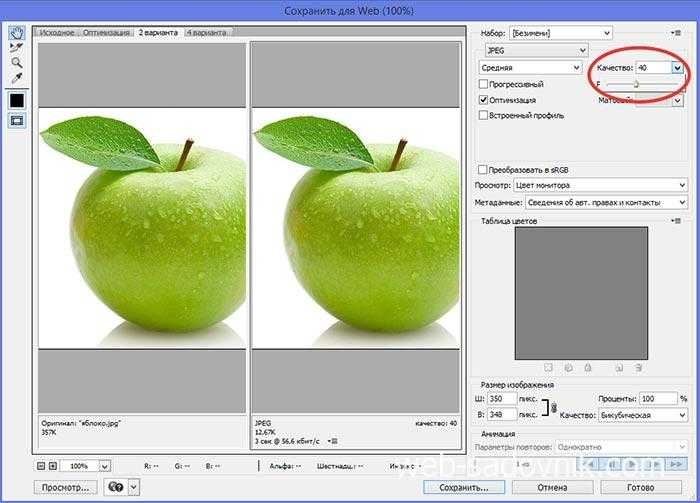
 Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Видеоролики
Есть несколько вариантов создания роликов в зависимости от тематики товара и бюджета.
Вариант первый. 2-минутный видеообзор с озвучкой. В кадре только руки, которые распаковывают товар и показывают продукт в действии. Вариант подходит для демонстрации мобильной электроники, мелкой бытовой техники, инструментов DIY, обуви.
В обзоре электродрели показывается комплектация и несколько режимов работы инструмента, а голос за кадром рассказывает о плюсах и минусах товара.
При съёмке 4 роликов в день, видео и озвучка одного товара обойдётся в 15 000 рублей. В стоимость входят: написание сценария, аренда студии, маникюр для героя, мебель, настройка света, работа оператора и монтажёра, озвучка.
Вариант второй. В видео длиной 3–5 минут появляется актёр, которого снимают с нескольких ракурсов.
Такой ролик подходит для демонстрации ноутбуков, компьютеров, дорогой бытовой техники и одежды. В последнем случае создание ролика окупится, если в одном видео снимать целый «лук» (несколько предметов одежды).
На такой ролик придётся потратить не меньше 30 000 рублей, при съёмке по 4–5 обзоров за день. Предыдущий вариант дополняют визажист, качественный фон, большая студия.
Вариант третий. Полноценный игровой ролик до 10 минут, снимается в нескольких локациях.
В этом видео можно снять спортинвентарь, товары для охоты и рыбалки, топовую мобильную электронику, оргтехнику.
Обзор горного велосипеда может начинаться на холме, где актер описывает модель и её основные технические характеристики. В следующей сцене он едет на велосипеде, рассказывая о скоростях и режимах. В другой локации актёр резко останавливается, демонстрируя работу тормозной системы. Последняя сцена снимается в мастерской, где велосипед разбирается на основные составляющие, каждая из которых подробно описывается. В общем, почти кино, бюджет которого минимум 280 000 рублей (70 000 рублей за одну локацию).
Эффект. Исследование EyeVidewDigital показало, что, благодаря роликам, конверсия посадочных страниц в среднем увеличивается на 80%. Различные исследования показывают, что видеореклама позитивно влияет на продажи и запоминаемость бренда.
Панорамное фото 360 – лайфхаки и советы при съемке

- начинайте снимать 360 панораму с самой яркой и интересной точки вашей будущей фотографии
- объекты лучше снимать по принципу «арбузной корки» — первое фото делаете на уровне глаз, следующее – выше и третье – ниже, после чего можно переводить камеру вправо и влево (как бы отходить от центра в разных направлениях)
- не рекомендуем снимать 360 фото «послойно» — как это было в старых встроенных панорамах iPhone: это приведет к накоплению ошибок из-за ориентации (то есть, просто не будет совпадения слоев)
- когда снимаете 360 фото, передвигайте камеру очень медленно: резкие движения приведут к сбою пространственных меток, из-за чего на объектах останутся пропущенные зоны, которые неправильно будут наложены на панорамное фото
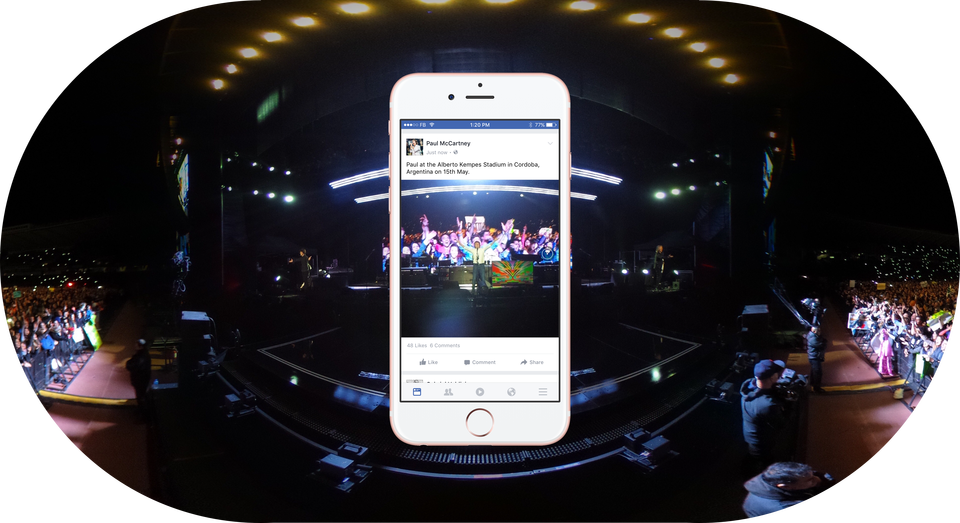
- при съемке в движении, к примеру, на фестивале или танцполе, следите, чтобы по сторонам от съемки объекты находились в более или менее статичном состоянии
- чтобы сделать красивое превью панорамы, постарайтесь, чтобы последние кадры были сделаны на противоположной стороне от объекта, который должен быть главным
Фактически, при съемке панорамного 360 фото нужно зафиксировать объектив камеры в одной точке пространства и вращать телефон в разные стороны относительно ее (это можно делать и руками – но есть специальные дивайсы для этого).

С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.

Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут.
